How To Switch To Modal Window In Selenium
iFrame in Selenium Webdriver
iFrame in Selenium Webdriver is a web folio or an inline frame which is embedded in some other web folio or an HTML certificate embedded within another HTML document. The iframe is oftentimes used to add content from other sources like an advertisement into a spider web page. The iframe is defined with the <iframe> tag.
In this tutorial, yous volition learn –
- How to place the iframe:
- How practise switch over the elements in iframes using Web Commuter commands:
- Concept of Nested Frames (Frames inside Frames):
How to identify the iframe:
We cannot detect the frames past just seeing the folio or by inspecting Firebug.
Detect the beneath epitome, Advertisement existence displayed is an Iframe, nosotros cannot locate or recognize that past just inspecting using Firebug. So the question is how can yous place the iframe?

We can identify the frames in Selenium using methods given below:
- Right click on the element, If you find the option like 'This Frame' then it is an iframe.(Please refer the above diagram)
- Correct click on the page and click 'View Page Source' and Search with the 'iframe', if you tin can find any tag name with the 'iframe' then it is meaning to say the page consisting an iframe.
In in a higher place diagram, you can see that 'This Frame' selection is available upon right clicking, and so we are at present sure that it is an iframe.
We can even identify total number of iframes past using below snippet.
Int size = driver.findElements(By.tagName("iframe")).size(); How to switch over the elements in iframes using Spider web Commuter commands:
Basically, we can switch over the elements and handle frames in Selenium using 3 ways.
- By Index
- By Name or Id
- By Web Element
Switch to the frame by index:
Index is one of the attributes for frame handling in Selenium through which we can switch to it.
Alphabetize of the iframe starts with '0'.
Suppose if there are 100 frames in page, we tin switch to frame in Selenium by using index.
- driver.switchTo().frame(0);
- driver.switchTo().frame(1);
Switch to the frame by Name or ID:
Name and ID are attributes for treatment frames in Selenium through which we tin switch to the iframe.
- driver.switchTo().frame("iframe1");
- driver.switchTo().frame("id of the chemical element");
Instance of Switching to iframe through ID:
Permit's take an instance to switch frame in Selenium displayed in the below epitome. Our requirement is to click the iframe.
We tin can access this iframe through this beneath URL: http://demo.guru99.com/test/guru99home/

It is impossible to click iframe directly through XPath since it is an iframe. First we take to switch to the frame and then nosotros tin can click using xpath.
Footstep one)
WebDriver driver = new FirefoxDriver(); driver.become("http://demo.guru99.com/test/guru99home/"); driver.manage().window().maximize(); - We initialise the Firefox driver.
- Navigate to the "guru99" site which consist the iframe.
- Maximized the window.
Step 2)
commuter.switchTo().frame("a077aa5e"); - In this step nosotros need to find out the id of the iframe by inspecting through Firebug.
- Then switch to the iframe through ID.
Footstep iii)
driver.findElement(By.xpath("html/torso/a/img")).click(); - Here we need to observe out the xpath of the element to be clicked.
- Click the element using web driver command shown higher up.
Here is the complete lawmaking:
public class SwitchToFrame_ID { public static void chief(String[] args) { WebDriver driver = new FirefoxDriver(); //navigates to the Browser driver.get("http://demo.guru99.com/test/guru99home/"); // navigates to the page consisting an iframe driver.manage().window().maximize(); driver.switchTo().frame("a077aa5e"); //switching the frame by ID Organisation.out.println("********We are switch to the iframe*******"); driver.findElement(By.xpath("html/body/a/img")).click(); //Clicks the iframe Organisation.out.println("*********We are done***************"); } } Output:
Browser navigates to the page consisting the higher up iframe and clicks on the iframe.
Switch to the frame by Web Chemical element:
We tin can even switch to the iframe using web chemical element .
- driver.switchTo().frame(WebElement);
How to switch back to the Main Frame
We have to come out of the iframe.
To motion back to the parent frame, y'all tin either utilise switchTo().parentFrame() or if you lot desire to become back to the master (or most parent) frame, you tin utilise switchTo().defaultContent();
driver.switchTo().parentFrame(); driver.switchTo().defaultContent();
How to switch over the frame, if we CANNOT switch using ID or Web Element:
Suppose if there are 100 frames in the folio, and there is no ID available, in this instance, we just don't know from which iframe required element is being loaded (It is the example when we do not know the index of the frame besides).
The solution for the higher up concern is, we must discover the alphabetize of the iframe through which the element is beingness loaded and so we need to switch to the iframe through the index.
Beneath are the steps for finding the index of the Frame by which the element is existence loaded past using below snippet
Step 1)
WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/test/guru99home/"); driver.manage().window().maximize(); - Initialise the Firefox commuter.
- Navigate to the "guru99" site which consisting the iframe.
- Maximized the window.
Pace 2)
int size = driver.findElements(By.tagName("iframe")).size(); - The above code finds the total number of iframes nowadays inside the page using the tagname 'iframe'.
Step 3)
Objective for this step would exist finding out the index of iframe.
for(int i=0; i<=size; i++){ driver.switchTo().frame(i); int full=driver.findElements(By.xpath("html/body/a/img")).size(); Organization.out.println(total); driver.switchTo().defaultContent();} Above "forloop" iterates all the iframes in the folio and it prints '1' if our required iframe was found else returns '0'.
Here is the complete code till footstep iii:
public class IndexOfIframe { public static void primary(Cord[] args) { WebDriver driver = new FirefoxDriver(); commuter.get("http://demo.guru99.com/test/guru99home/"); driver.manage().window().maximize(); //driver.manage().timeouts().implicitlyWait(100, TimeUnit.SECONDS); int size = driver.findElements(By.tagName("iframe")).size(); for(int i=0; i<=size; i++){ driver.switchTo().frame(i); int total=driver.findElements(By.xpath("html/body/a/img")).size(); System.out.println(total); commuter.switchTo().defaultContent();}}} Execute this program and output would be like below:
Output:
1 0 0 0 0 0
Verify the output, y'all can find the series of 0's and i's.
- Wherever yous observe the '1' in output that is the index of Frame by which the element is being loaded.
- Since the index of the iframe starts with '0' if you lot find the 1 in the 1stplace, then the alphabetize is 0.
- If you notice 1 in 3rd identify, the index is 2.
We can comment out the for loop, in one case nosotros found the index.
Pace 4)
driver.switchTo().frame(0);
- Once you detect the index of the chemical element, yous can switch over the frame using above command.
- driver.switchTo().frame(index establish from the Stride 3);
Step 5)
driver.findElement(Past.xpath("html/body/a/img")).click(); - The above code will clicks the iframe or element in the iframe.
So the complete code would be similar below:
public course SwitchToframe { public static void main(String[] args) throws NoSuchElementException{ WebDriver driver = new FirefoxDriver(); driver.get("http://demo.guru99.com/exam/guru99home/"); driver.manage().window().maximize(); //int size = driver.findElements(By.tagName("iframe")).size(); /*for(int i=0; i<=size; i++){ driver.switchTo().frame(i); int total=driver.findElements(By.xpath("html/torso/a/img")).size(); Organization.out.println(total); driver.switchTo().defaultContent(); //switching back from the iframe }*/ //Commented the lawmaking for finding the index of the element driver.switchTo().frame(0); //Switching to the frame System.out.println("********We are switched to the iframe*******"); driver.findElement(By.xpath("html/body/a/img")).click(); //Clicking the chemical element in line with Advertisement System.out.println("*********We are done***************"); } } Output:
Browser navigates to the page consisting the higher up iframe and clicks on the iframe.
Concept of Nested Frames(Frames within Frames):
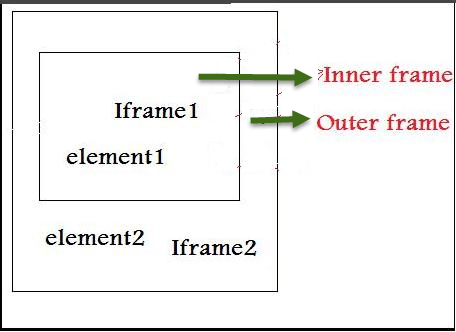
Permit's assume that in that location are two frames one inside other like shown in beneath image and our requirement is printing the text in the outer frame and inner frame.
In the instance of nested frames,
- At first we must switch to the outer frame past either Index or ID of the iframe
- Once we switch to the outer frame we can find the full number of iframes inside the outer frame, and
- We tin switch to the inner frame by any of the known methods.
While exiting out of the frame, we must exit out in the aforementioned social club as we entered into it from the inner frame first and so outer frame.

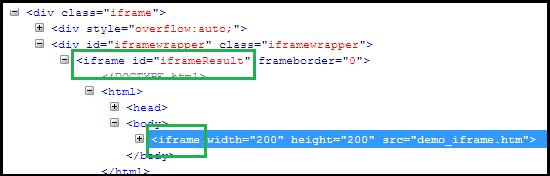
The Html code for the above nested frame is as shown beneath.

The in a higher place HTML lawmaking clearly explains the iframe tag (highlighted in dark-green) inside another iframe tag, indicating presence of nested iframes.
Below are the steps for switching to outer frame and press the text on outer frames:
Step i)
WebDriver driver=new FirefoxDriver(); driver.get("Url"); commuter.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(ii, TimeUnit.SECONDS); int size = driver.findElements(By.tagName("iframe")).size(); System.out.println("Total Frames --" + size); // prints the total number of frames driver.switchTo().frame(0); // Switching the Outer Frame System.out.println (driver.findElement(By.xpath("xpath of the outer element ")).getText()); - Switch to the outer Frame.
- Prints the text on outer frame.
Once we switch to the outer frame, we should know whether whatsoever inner frame present inside the outer frame
Step 2)
size = driver.findElements(By.tagName("iframe")).size(); // prints the total number of frames inside outer frame System.out.println("Total Frames --" + size); - Finds the full number of iframes inside outer frame.
- If size was found '0' then in that location is no inner frame inside the frame.
Stride iii)
driver.switchTo().frame(0); // Switching to innerframe Arrangement.out.println(commuter.findElement(Past.xpath("xpath of the inner chemical element ")).getText()); - Switch to the inner frame
- Prints the text on the inner frame.
Here is the complete code:
public grade FramesInsideFrames { public static void main(Cord[] args) { WebDriver driver=new FirefoxDriver(); driver.go("Url"); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(2, TimeUnit.SECONDS); int size = driver.findElements(By.tagName("iframe")).size(); System.out.println("Total Frames --" + size); // prints the total number of frames driver.switchTo().frame(0); // Switching the Outer Frame System.out.println (commuter.findElement(By.xpath("xpath of the outer element ")).getText()); //Printing the text in outer frame size = driver.findElements(By.tagName("iframe")).size(); // prints the total number of frames within outer frame System.out.println("Total Frames --" + size); driver.switchTo().frame(0); // Switching to innerframe System.out.println(driver.findElement(By.xpath("xpath of the inner element ")).getText()); //Press the text in inner frame driver.switchTo().defaultContent(); } } Output:
The output of the above code would print the text in the Inner frame and Outer frame.
Source: https://www.guru99.com/handling-iframes-selenium.html
Posted by: coomerablither.blogspot.com

0 Response to "How To Switch To Modal Window In Selenium"
Post a Comment